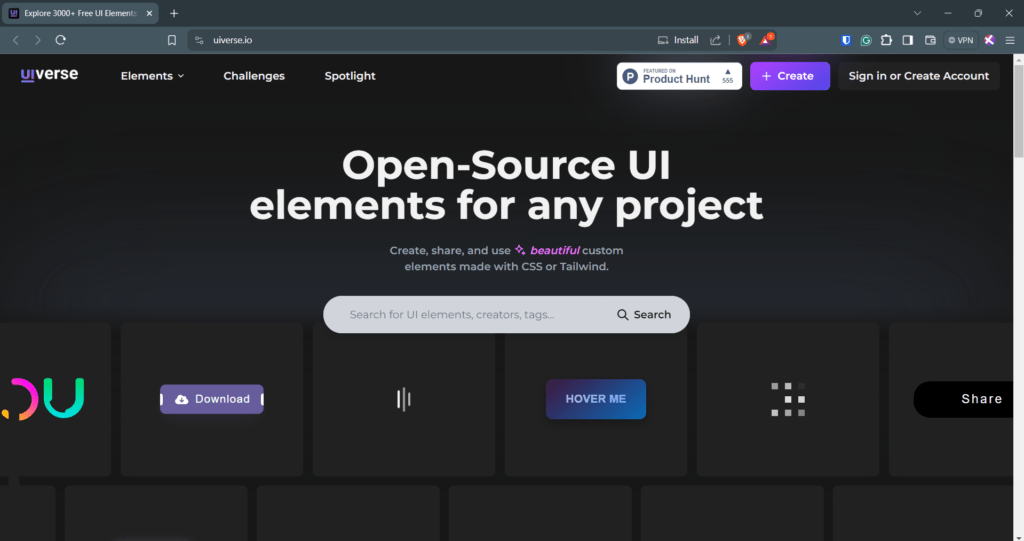
Welcome to UIverse, a place where the worlds of web development and artistic creativity collide. If you’ve ever felt overwhelmed by the tedious task of creating UI components from the ground up, Uiverse.io could become your go-to solution. This platform has become popular among both developers and designers due to its vast collection of free, open-source UI elements. So, what sets UIverse apart from other UI component libraries? Let’s dive in and find out!
What is UIverse?
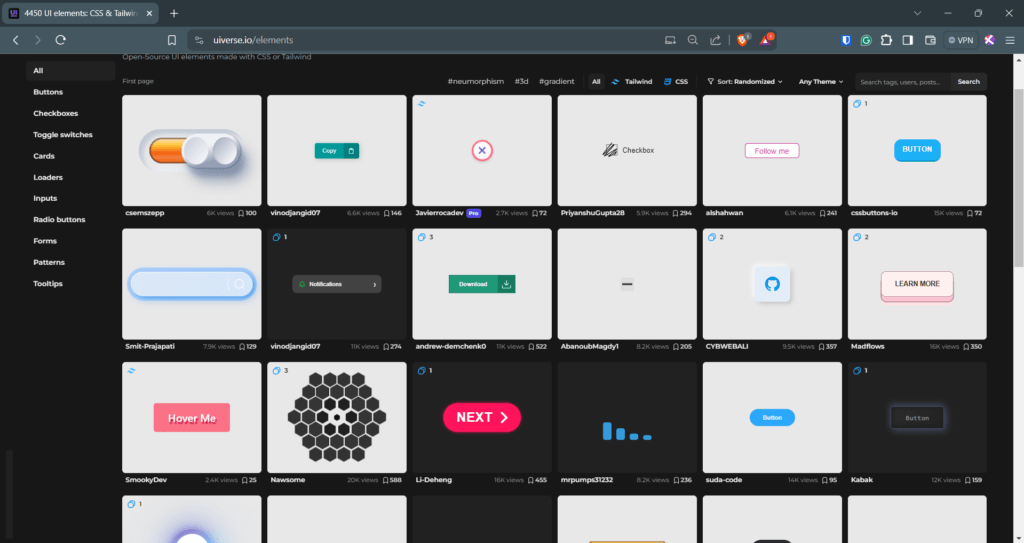
Uiverse.io is an online platform that offers over 3,500 UI elements made with CSS and HTML, covering a diverse range of components such as buttons, forms, and cards. Whatever you require for your web project, Uiverse.io provides a comprehensive selection. The platform’s objective is to simplify development by providing pre-designed components that can be easily customized and integrated into any web project.

What Does UIverse offer?
1. Extensive UI Library 📚
UIverse boasts a rich selection of UI components, categorized neatly for easy navigation. From basic buttons to complex form designs, the site covers a wide array of elements that cater to different design needs.
2. Open Source and Free 💸
UIverse is completely open-source and free to use. This makes it an ideal resource for both personal and commercial projects, encouraging a spirit of sharing and collaboration within the developer community.
3. Customization and Flexibility 🔧
Developers can easily customize each UI element by using its dedicated CSS and HTML code snippet. This feature enables them to tailor the components according to their project’s specific needs. By doing so, you can effortlessly maintain your design language while taking advantage of the pre-built elements.
4. TailwindCSS Compatibility 🌀
UIverse is fully compatible with TailwindCSS, a highly favored utility-first CSS framework in the developer community. This compatibility allows for seamless integration of Uiverse.io components into your Tailwind projects, making the development process even more efficient.

Why UIverse?
1. Focus on Quality and Aesthetics 👁️🗨️
UIverse places a strong emphasis on the quality and visual appeal of its components. Each element is designed with modern aesthetics in mind, ensuring that your web projects look sleek and professional.
2. Community-Driven Contributions 🌍
One of the standout features of Uiverse.io is its community-driven approach. Developers can contribute their own UI elements to the platform, fostering a vibrant ecosystem of shared knowledge and resources. This not only enriches the library but also keeps it updated with the latest design trends and best practices.
3. Ease of Use 🚀
The platform is incredibly user-friendly. Whether you’re a seasoned developer or a beginner, navigating through the UI elements and integrating them into your projects is a breeze. The site’s intuitive design makes it easy to find what you need, without any hassle.
So who can use UIverse?
1. Web Developers 👨💻👩💻
For developers, Uiverse.io is a treasure trove of ready-made UI components. It saves significant time and effort, allowing you to focus on more critical aspects of development. With its extensive library, you can quickly find and implement elements that fit your project’s needs.
2. Designers 🎨
Designers can use Uiverse.io to prototype and visualize their ideas quickly. The high-quality components help maintain a consistent design language and ensure that the final product looks polished and professional.
3. Students and Hobbyists 📚🎓
If you’re learning web development or working on a personal project, Uiverse.io is an excellent resource. It provides access to a wide range of components that can help you understand different design patterns and improve your skills.
Visit UIverse
How to use UIverse?
Using UIverse is straightforward. Here’s a quick guide to get you started:
- Explore the Library 📂: Visit UIverse and browse through the extensive collection of UI elements. You can search for specific components or explore categories to find what you need.
- Select an Element 🖱️: Once you find a component that fits your project, click on it to view the details. Each element comes with a preview and the corresponding CSS and HTML code.
- Customize and Integrate 🔄: Copy the provided code and paste it into your project. Customize the styles and properties as needed to match your design specifications.
- Share and Contribute 🤝: If you’ve created a unique UI element, consider contributing it to Uiverse.io. This helps grow the community and provides valuable resources for other developers.
Final Touch-up,
So, what are you waiting for? Whether you’re launching a business, showcasing your art, or sharing your passion with the world, Universe.io is your launchpad to success. With its intuitive interface, powerful features, and commitment to mobile responsiveness, the sky’s the limit (pun intended).
Join the ranks of creators, entrepreneurs, and visionaries who have dared to dream big and make their mark on the digital universe. Your journey starts here – with Universe.io by your side, the possibilities are endless.