Hello, fellow designers and developers! I am excited to introduce you to a game-changing tool in the world of UI design – UIColors.app. If you’ve ever had trouble finding the perfect color palette for your projects or spent hours tweaking color schemes, this tool is about to become your new best friend. Let’s explore what makes the UIColors so special, why it’s essential in your design toolkit, and how you can start using it right now.
What is UIcolors?
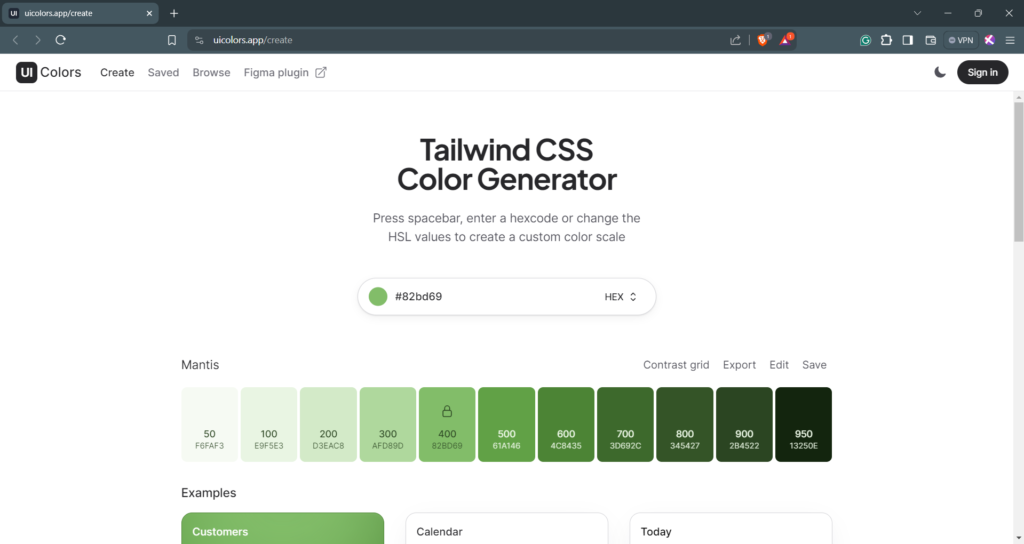
UIColors.app is an awesome online tool made just for web and mobile developers. It helps you create, choose, and use color schemes for your user interfaces. It’s like having a magical color wizard right at your fingertips, ready to whip up the perfect palette for any project you’re working on. Whether you’re building a website, designing a mobile app, or creating a digital product, UIColors.app makes it super easy to pick out colors that will make your design pop.

So, what does UIcolors do?
So, what exactly can UIColors do for you? Here’s a quick rundown:
- Color Palette Generation: Automatically create beautiful color schemes that work together seamlessly.
- Color Code Selection: Easily select and copy color codes in various formats (HEX, RGB, HSL) to use in your projects.
- Accessibility Tools: Check the accessibility of your color combinations to ensure they’re readable for all users.
- Inspiration and Examples: Browse through a curated collection of color palettes used in successful UI designs to get inspired.
- Customization: Fine-tune and adjust colors to match the specific needs of your design.
Get your Color-Palette
Why it’s better and useful
Ok, I know what you might be thinking, “Geek, why should I use this, I can use any color picker”, Yes, you can but UIcolors have some nice features that stand out from others.
- Time-Saving: Forget about the endless trial and error with color choices. UIColors quickly generates color schemes that look great together, saving you precious time.
- Enhanced Creativity: With a vast array of palettes and examples, UIColors sparks your creativity and helps you discover new color combinations you might not have thought of.
- Improved Accessibility: Ensuring your colors are accessible is crucial. UIColors.app makes it easy to check color contrast and readability, ensuring your designs are inclusive.
- User-Friendly: The intuitive interface means you don’t need to be a color theory expert to create stunning palettes. It’s designed to be simple and straightforward, even for beginners.
- Save Work: You can create an account and save your generated color palette for future projects.
UIColors isn’t just another color picker.
- Comprehensive Features: While many tools offer basic color selection, UIColors provides a full suite of features, from palette generation to accessibility checks.
- Curated Inspiration: Instead of leaving you to guess which colors might look good together, UIColors offers curated collections of palettes that have already proven successful in the real world.
- Continuous Improvement: The developers behind UIColors are constantly updating and improving the tool, adding new features based on user feedback.
How to use UIcolors?
Ok, now you are ready to use UIcolors, then let me tell you how can you use it.
- Visit the Website: Head over to UIColors and take in the sleek, user-friendly interface.
- Generate a Palette: Click on the “Generate” button to create a new color palette. You’ll instantly see a selection of colors that work well together.
- Customize Your Colors: If you want to tweak the palette, simply click on any color and adjust it to your liking using the color picker tool.
- Copy Color Codes: Once you’re happy with your palette, click on any color to copy its code in your preferred format (HEX, RGB, HSL).
- Check Accessibility: Use the built-in accessibility tools to ensure your color combinations meet web accessibility standards.
- Save and Share: Save your palette for future use or share it with your team. You can also explore palettes saved by other users for additional inspiration.
Elevate your Colors
There you have it! UIColors is more than just a tool; it’s a complete solution crafted to simplify your life and enhance your designs. Packed with powerful features, a user-friendly interface, and a focus on accessibility, it’s a must-have for any developer or designer striving to create beautiful, user-friendly interfaces. Give it a shot, and I guarantee you’ll be wondering how you ever managed without it.

